
HTML5 adalah standar bahasa pemrograman terUpdate browser untuk menampilkan dan berinteraksi dengan halaman web. Html 5 disetujui pada tahun 2014, itu merupakan pembaruan pertama HTML dalam 14 tahun terakhir.
Tujuan dari HTML5 adalah terutama untuk membuatnya lebih mudah bagi pengembang web dan pencipta browser untuk mengikuti standar berbasis konsensus yang membuat kepatuhan yang lebih efisien dan memberdayakan. Ini juga dirancang untuk memberikan pengalaman pengguna yang lebih baik, lebih cepat, lebih konsisten untuk pengunjung desktop dan mobile.
Berikut ini adalah beberapa kunci perbaikan dalam HTML5:
- Ada yang lebih sederhana, struktur elemen yang lebih mudah ke halaman, yang membuat mereka lebih mudah untuk dibangun, disesuaikan, dan debug—dan untuk membangun layanan otomatis yang membantu Anda menemukan sumber-sumber penting di web.
- Menyediakan elemen-elemen standar untuk objek media biasa yang sebelumnya membutuhkan plugin yang mengganggu untuk audio, video, dll. Plugin ini perlu diperbarui secara berkala, yaitu download yang diulang-ulang untuk mengelola keamanan.
- Ada integrasi asli dengan antarmuka untuk memanfaatkan kebutuhan web dan mobile modern. Salah satu contoh favorit saya adalah geolocation, yang mengijinkan Anda untuk menentukan koordinat GPS dari pengunjung web melalui browser mereka. Fitur ini sebelumnya dibatasi untuk aplikasi ponsel yang dilengkapi GPS.
HTML5 akan meningkatkan kecepatan, kemudahan penggunaan dan konsistensi di seluruh web. Ya, pengalaman YouTube Anda akan berangsur-angsur menjadi konsisten dengan indah. Akan ada sedikit pembaruan browser dan plugin, ancaman keamanan yang lebih sedikit, dan lebih elegan, lebih mudah dibaca, situs web yang lebih cepat.
HTML5 sangat memudahkan hidup Anda dan memperluas apa yang mungkin. Ini juga berarti Anda akan mampu membangun hal-hal dan lebih mengandalkan pembangun browser untuk menjamin konsistensi. Ini berarti kode tata letak bersyarat jauh lebih sedikit.
Di satu sisi, Anda akan memiliki peta jalan besar di spesifikasi HTML5 yang merinci bagaimana dan apa yang harus Anda bangun. Di sisi lain, ada lebih banyak untuk melakukan dan mendapatkan yang benar. Ini tidak akan mudah untuk membedakan browser Anda vs gadis pembuat browser.
Tujuan dari HTML5
Menurut Wikipedia, HTML5 ditujukan untuk mengkonsolidasikan versi sebelumnya dan jenis dokumen yang dibedakan seperti XHTML 1 dan HTML DOM Level 2:
[HTML5] meluas, meningkatkan dan merasionalisasi markup yang tersedia untuk dokumen, dan memperkenalkan markup dan… (API) untuk aplikasi web kompleks… HTML5 adalah juga calon yang potensial untuk aplikasi mobile lintas-platform. Banyak fitur yang telah dirancang dengan perangkat bertenaga rendah seperti smartphone dan tablet yang dipertimbangkan.
Berikut ringkasan dari cara MakeUseOf menjelaskan tujuan HTML5:
- Menghilangkan plugin seperti Flash untuk fitur umum yang dibutuhkan setiap orang. Membangun dukungan asli untuk hal-hal seperti audio, video, dll.
- Mengurangi kebutuhan untuk JavaScript dan kode tambahan dengan elemen-elemen asli baru.
- Memberikan konsistensi pada berbagai browser dan perangkat.
- Melakukan semua ini semaksimal mungkin.

Gambar kredit: Topik Sederhana
Beberapa kelebihan yang dimiliki oleh HTML5 adalah:
Cleaner code
Karena sebagian besar kode telah termasuk di dalam sintaks HTML5, maka kode nampak terlihat lebih sederhana daripada penggabungan antara HTML, CSS dan Java Script.
Greater consistency
HTML5 telah melakukan banyak sekali penambahan sintaks yang dibuat dalam struktur lebih baik dan lebih sederhana daripada sintaks-sintaks sebelumnya. Hal ini membuat developer terbantu dalam meningkatkan konsistensi dalam membangun sebuah web.
Improve Semantics
Berbagai elemen kode di dalam HTML5 yang telah distandarisasi, maka nilai semantik dari sebuah web dapat lebih ditingkatkan. Itu berarti bahwa bagian-bagian dari web seperti header, nav, footer dan beberapa bagian lainnya terdefinisi dengan jelas maksud serta tujuannya. Selain itu juga terbentuk dalam sebuah “machine readible format”.
Improved Accessibility
Teknologi HTML5 yang memudahkan struktur pembangunan sebuah web, maka developer dapat membangun pemahaman yang lebih detil mengenai halaman web.
Client-side Database
HTML5 menyediakan model database SQL yang baru dengan API yang dapat dibangun dalam konsep lokal, dalam hal ini di sisi client.
Geolocation
HTML5 mempunyai API yang terintegrasi terhadap geolocation, fasilitas tersebut dapat diakses melalui GPS atau fasilitas lain seperti Google Latitude pada iphone.
Offline Aplication Cache
Pengguna dapat terus melakukan interaksi dengan aplikasi meskipun mereka terputus dari jaringan internet.
Smarter Forms
Terdapat semacam reguler expression (regex) yang membuat form mampu mengenali secara lebih baik tentang input, validasi data dan interaksi dengan elemen lain (misal : format email, password dll)
Sharper focus on Web Application Requiments
HTML5 membuat sebuah mekanisme yang lebih mudah dalam hal pembuatan front end
Fitur Baru Apa yang Ditawarkan HTML5?
Banyak, ternyata! HTML5 menyediakan daftar kemampuan baru yang mengesankan yang browser utama masih tidak sepenuhnya kompatibel bahkan 18 bulan setelah penerimaannya:

Gambar kredit: PHPFlow
Ada juga pelangi visual interaktif di HTML5Readiness. Hover ke atas lengkungan yang berbeda dan Anda akan melihat fitur mana yang didukung browsernya:

Ini menyenangkan, tapi grafik lain di situs lainnya mungkin lebih berfungsi intuitif untuk digunakan.
Tingkat Adopsi HTML5
Pada tahun 2011, Wikipedia melaporkan sekitar sepertiga dari top 100 situs Web mendukung beberapa HTML5. Pada bulan Agustus 2013, sekitar 153 dari situs Fortune 500 melakukannya.
Berikut adalah visualisasi dari kemampuan HTML5 yang sangat banyak:

Gambar kredit: Wikipedia
Elemen-elemen baru HTML5
Elemen-elemen baru yang paling dasar dari HTML5 membuatnya lebih mudah untuk menata letak halaman web dan debug kode Anda atau orang lain. Juga membuatnya lebih mudah untuk layanan otomatis untuk memindai web dan memahami pentingnya komponen halaman yang berbeda.
Untuk tata letak halaman dan fitur utama, sekarang ada elemen-elemen spesifik seperti:
- <header> dan <footer>
- <nav> untuk segala jenis menu
- <aside> untuk sidebar atau konten terkait yang dekat
- <article> dimana konten berada seperti posting blog
- <section> mirip <div> tapi lebih berorientasi-konten
- <audio> dan <video> tag agar browser asli mengelola pemutaran masing-masing. Tidak ada lagi pembaruan plugin dan keamanan untuk ini
- <canvas> khususnya untuk mengijinkan Anda menggambar grafis dengan menggunakan bahasa skrip yang terpisah
- untuk menempatkan konten atau aplikasi eksternal ke halaman
Berikut ini adalah gambaran visual yang bagus oleh Smashing Magazine:

Berikut adalah beberapa fitur yang lebih canggih dari HTML5, termasuk integrasi API, menjadikan mengkode dalam JavaScript untuk tindakan-tindakan canggih lebih mudah dan lebih konsisten di seluruh browser:
- Pemutaran audio dan video: menyediakan pemutaran media di browser tanpa plugin.
- Geolocation: mengidentifikasi lokasi pengunjung.
- Drag dan drop: untuk meng-upload file dari browser dengan gerakan sederhana.
- Cache aplikasi: menyediakan dukungan untuk menjalankan situs HTML secara offline.
- Web workers: menjalankan JavaScript di latar belakang (non-blocking).
- Server sent events: mengijinkan server untuk memperbarui halaman web pada browser setelah mereka dimuat, lebih sederhana dan lebih efisien daripada AJAX dan JavaScript.
- Penyimpanan data offline: menyediakan cara untuk menyimpan data secara lokal di cookie browser independen. Cara Menggunakan Penyimpanan Offline HTML5 di Situs web Anda menyediakan panduan yang bagus.
HTML5 dan Masa Depan Web menawarkan panduan lain untuk fitur ini. Berikut adalah salah satu fakta mereka—mereka sangat menghargai cache aplikasi:
Google Gears memberikan kita penyimpanan data offline dan memperkenalkan dengan singkat ke kita kepada kekuatan cache aplikasi (Pandora menggunakannya untuk menyimpan informasi login Anda). Dengan HTML5, kemampuan ini sekarang tersedia untuk digunakan langsung dalam bahasa dan dapat dengan mudah diperluas dengan JavaScript.
Perlu melihat fitur mana yang didukung di browser? HTML5Test memiliki penilaian interaktif yang berguna untuk fitur dan dukungan browser:

Ada begitu banyak fitur baru yang tidak mungkin untuk menampilkan semuanya di sini. Periksa sumber link di bagian bawah dari tutorial ini untuk sumber daya yang lebih dalam saya sarankan.
Manfaat HTML5 bagi Developer
HTML5 ingin agar developer mendapatkan lebih banyak fleksibilitas dalam mendesain website dan karena itu justru banyak perkembangan yang signifikan dan layak dibanggakan:
1. Penanganan error yang persisten:
Kebanyakan web browser memiliki kemampuan untuk mem-parse kode HTML yang salah baik secara struktural/sytatic. Namun, hingga beberapa tahun yang lalu, belum ada sama sekali proses yang terstandarisasi unntuk menangani hal ini. Artinya, browser developer harus melukan test HTML di browser yang berbeda untuk membuat penanganan error yang lebih baik melalui reverse engineering. Penanganan error HTML5 yang konsisten kini memberikan banyak solusi untuk hal ini.
Algoritma parsing yang lebih berkembang yang digunakan di HTML5 memiliki banyak manfaat. Survey membuktikan bahwa sekitar 90% website rentan terhadap kode yang salah. Dengan ini, penanganan error yang ada bisa membantu developer dalam pengerjaan.
2. Semantic yang lebih baik untuk element:
Untuk mengembangkan kode, pengembangan dilakukan jug auntuk peran semantic dari berbagai element yang ada. Section, article, nav dan header merupakan beberapa element baru yang kini menggantikan element div dan ini membuat proses perbaikan error menjadi lebih mudah.
3. Dukungan lebih lanjut untuk fitur web application:
Salah satu tujuan utama dari HTML adalah agar browser bisa berfungsi sebagai platform aplikasi. Website sebelumnya digunakan untuk penggunaan yang tidak terlalu kompleks, namun kini kebutuhannya semakin tinggi. HTML5 menyediakan kendali penuh kepada developer untuk mengatur performa website mereka. Sebelumnya, web developer harus menggabungkan beberapa teknik karena banyak teknologi server-side dan ekstensi browser belum tersedia. Namun sekarang, dengan HTML5, penggunaan teknik berbasis JS ataupun Flash tidak terlalu dibutuhkan karena sudah tersedia element yang mampu menangani semua itu di HTML5.
4. Website responsive di mobile menjadi lebih mudah:
Bahkan hari ini, membuat versi mobile dari sebuah website bisa membuat developer pusing. Pertumbuhan penggunaka smartphone saat ini perlahan terus meningkat, dan hal tersebut mendorong pengembangan standard yang lebih dari HTML. Pengguna ingin bisa mengakses website kapan pun dan dengan perangkat apapun. Hal inilah yag kemudian menjadikan website responsive menjadi semakin dibutuhkan. HTML5 memberikan dukungan untuk perangkat mobile dengan jauh lebih sederhana, sehingga juga bisa berjalan baik di perangkat elektronik seperti table maupun smartphone.
5. Elemen canvas:
Salah satu fitur yang paling banyak dibicarakan tentang HTML5 adalah elemen canvas. Dengan menggunakan elemen canvas, developer bisa menggambar menggunakan warna dan bentuk yang berbeda, dengan memanfaatkan script (misalnya JavaScript). Layak dikatakan bahwa canvas mengandung container gambar dan untuk membuat gambar, script akan dijalankan. Salah satu contoh script yang terkait dengan canvas adalah seperti ini:
<canvas id=”TestCanvas” width=”200″ height=”100″></canvas> var c = document.getElementById(“TestCanvas”); var context = c.getContext(“2d”); context.fillStyle = “#FF0000”; context.fillRect(0,0,140,75);
6. Elemen menu
Elemen dan merupakan bagian dari spesifikasi elemen yang interaktif, namun tidak sering digunakan atau dibicarakan oleh komunitas developer. Bagaimanapun, 2 item ini layak digunakan untuk meningkatkan interaksi pada web.Tag digunakan unutuk merepresentasikan perintah menu di aplikasi mobile dan desktop, agar lebih sederhana. Penggunaannya seperti ini:
<body contextmenu=”new-menu”>
<menu id=” new-menu” type=”context”>
<menuitem>Hello!</menuitem>
</menu>
</body>
7. Atribut data yang mudah dikustom:
Memang memungkinkan, bila Anda ingin menambahkan atribut khusus sebelum HTML5, namun sering kali itu berisiko; misalnya, di HTML4, atribut custom kadang-kadang berhenti me-render halaman dengan baik, dan ini sering kali menjadi penyebab dokumen menjadi salah. Atribut data- * di HTML5 menjadi solusi untuk hal ini. Ada beberapa kegunaan atribut ini, namun tujuan utamanya adalah sebagai penyimpanan informasi tambahan tentang elemen yang berbeda. Sekarang, data kustom dapat dimasukkan, dan memberikan developer kemungkinan untuk membuat halaman web yang menarik dan efisien tanpa harus menggunakan pencarian data di sisi server atau panggilan via Ajax.8. CookiesDukungan terhadap penyimpanan lokal merupakan fitur yang paling signifikan di HTML5. Sebelum ada HTML5, jika developer ingin menyimpan apapun, mereka harus memanfaatkan cookies. Cookies bisa menyimpan sedikit data (walaupun banyak orang membencinya) dan ini membuat penambahan object localStorage ke HTML5 menjadi sangat bermanfaat. Object localStorage adalah bagian dari global window namespace dan bisa diakses darimanapun yang diinginkan saat menggunakan script.
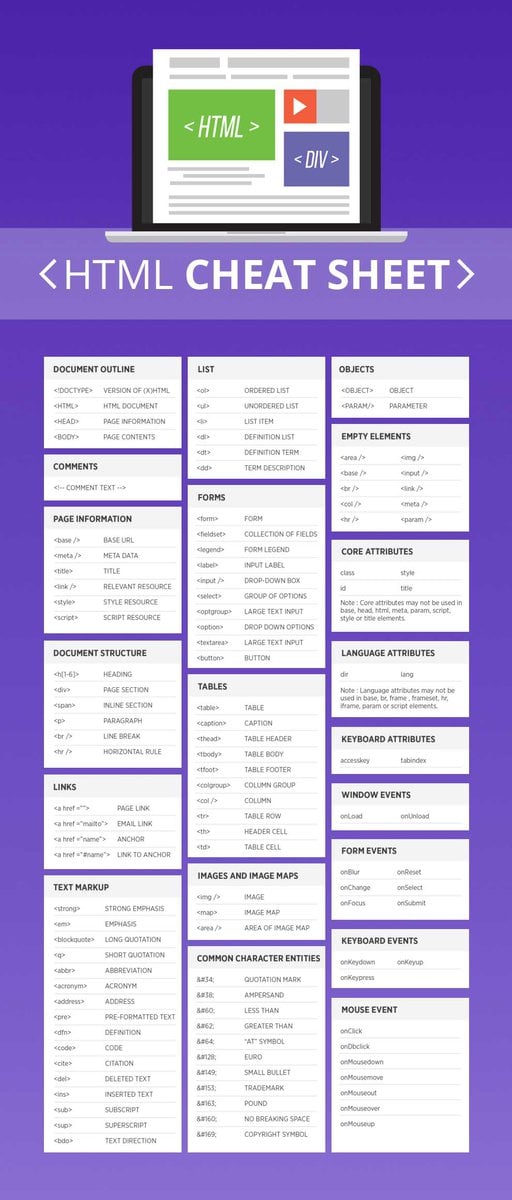
HTML5 Cheat Sheet
Cheat sheet bisa sangat berguna jika Anda baru mulai belajar bahasa baru. GUnakan cheat sheet HTML5 berikut ini untuk mulai mempelajari HTML5. Semua tag yang paling sering digunakan dalam HTML dan HTML5 ada disini.

Manfaat HTML5
HTML5 membawa pergeseran paradigma untuk developer maupun pengguna biasa. Beberapa diantaranya adalah:
- Browser di perangkat mobile lebih jarang crash daripada native application. Hal ini tidak terjadi sebelumnya, saat dimana HTML belum terlalu mendukung pengembangan mobile web.
- Ketergantungan pada website mobile sangat tinggi karena hampir 30 persen dari pengguna ponsel tidak suka mendownload aplikasi. Jadi saat ini jika pengguna ingin menggunakan jasa perusahaan tetapi tidak ingin men-download aplikasi mereka, mereka bisa langsung login ke website perusahaan untuk melakukannya.
- Pengurangan akan kebutuhan penggunaan Adobe Flash memungkinkan pengembang untuk memberikan pengalaman pengguna yang kaya dengan keindahan grafis. Penggunaan JavaScript dan MPEG4 dalam hubungannya dengan HTML5 membuat semuanya lebih baik.
- Kemampuan untuk mendukung elemen audio dan video, artinya pengguna tidak perlu lagi mendownload plugin tambahan untuk menjalankan multimedia di website Anda. Dukungan terhadap rich media yang disediakan oleh HTML5 ini adalah salah satu alasan terbesar mengapa ini lebih sering digunakan daripada HTML5 biasa.
Kesimpulan
Seiring dengan berjalannya waktu, developer akan mendapatkan banyak manfaat dari HTML5. Dengan gelombang perubahan yang menghampiri developer di seluruh dunia, diharapkan adopsi HTML5 terhadap meningkat di tahun-tahun yang mendatang. Untuk memaksimalkan potensi browser modern, sangat penting untuk mengadopsi HTML5 secepat mungkin.
